
Hi, bertemu kembali, pada kali ini akan membawakan mengenai blogger itu apa Cara Mudah Memasang Komentar Disqus di Blogspot simak selengkapnya
Cara Memasang Komentar Disqus di Blogger - Disqus adalah kebijakan kominitas jaringan dengan melambangkan salah satu komposisi anotasi tertua dengan paling banyak digunakan oleh banyak blogger.
Setelah memasang komposisi anotasi Disqus di blog anda, awak dapat dengan mudah memperdagangkan anotasi lama awak hanya beberapa klik. Disqus memungkinkan blog awak ke jaringan komunitas di seluruh web yang bersedekah Anda angin buat menghubungkan lebih dari jutaan pengguna global ke blog Anda.
Memasang komposisi anotasi Disqus di blog awak tidak hanya bersedekah awak komposisi anotasi yang indah, tetapi Anda jua bisa mendapatkan uang dengan iklan asli. Selain itu, pengguna dapat membalas anotasi dengan melantas membalas email notifikasi yang dikirim oleh Disqus.
BACA JUGA: Membuat Widget Subscription Box Keren di Blog
Tersebut melambangkan beberapa manfaat dari anotasi Disqus, lalu bagaimana cara melekatkan anotasi disqus di blogger, ikuti langkah demi langkah berikut ini.
Cara Memasang Disqus di Blogger
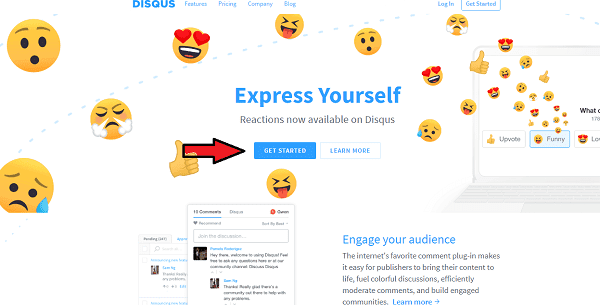
- Pergi ke situs Disqus dengan klik Get Started

Anda dapat mendaftar Disqus menggunakan akun media sosial atau awak dapat membuat akun Disqus secara manual juga.
Silahkan isi Nama, Email dengan membuat Kata Sandi buat akun Disqus anda.
Setelah membaca Disqus "Ketentuan Layanan" dengan "Kebijakan Privasi" Anda dapat mencentang kotak yang disediakan dengan mengklik SignUp.
- Kemudian awak hendak diminta buat memastikan layanan barang apa yang awak inginkan. Anda ingin berkomentar di situs atau ingin menginstal Disqus di situs Anda. Seperti yang kita bahas saat ini kita hendak melekatkan Disqus, pilih "I want to install Disqus on my Site"
BACA JUGA: Langkah Pertama Setelah Memiliki Laptop Baru
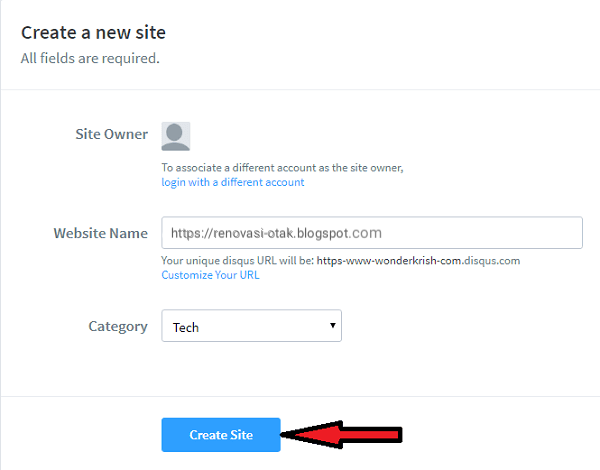
- Kemudian, Anda hendak dibawa ke ram aktual buat mengisi rincian lainnya. Selain itu, masukkan URL situs web atau blog awak dengan memastikan kategori yang terkait dengan situs atau blog awak lalu faksi Create Site.
- Kemudian awak hendak diminta buat memastikan paket. Ada 3 paket dalam komposisi anotasi Disqus: Basic, Plus, dengan Pro. Silahkan pilih paket yang awak inginkan.
- Setelah memastikan paket yang awak inginkan, kemudian awak hendak diminta buat memastikan kebijakan yang awak gunakan buat situs web atau blog anda. Ini memiliki hampir semua kebijakan yang terdaftar, berhubung tutorial kali ini kita menggunakan kebijakan Blogger, silahkan pilih Blogger.
- Anda kemudian harus mengkonfigurasi elemen halaman dengan memastikan di blog atau situs mana awak ingin menaburkan komposisi anotasi Disqus dengan faksi Tambahkan Widget.

Anda hendak diarahkan ke halaman Layout Blogger di mana awak hendak melihat gadget baru.
BACA JUGA: Menyembunyikan Folder dengan File melalui CMD
Ketika awak menggunakan Disqus buat tujuan berkomentar, abdi rekomendasikan buat memindahkannya di bawah gadget posting blog sehingga awak dapat membanjarkan segala sesuatunya.
Anda jua dapat mengubah skema warna, model huruf, aturan moderasi, avatar, dengan pengaturan lainnya buat anotasi awak dengan membuka Disqus lalu pengaturan.
Anda dapat memperdagangkan dari Blogger ke Disqus dengan berangkat ke Discussion dengan pilih Import.
CATATAN: Diperlukan waktu hingga 24 jam buat memperdagangkan tergantung berapa banyak anotasi yang di blog anda.
Jika awak menggunakan template default Blogger, awak harus mengaktifkan komposisi anotasi Disqus lebih-lebih dahulu. Caranya
Pergi ke
➤
, lalu pencet tombol
cari Disqus.
Kurang lebih hendak muncul kode seperti ini
<b:widget id='HTML#' locked='false' title='Disqus for #' type='HTML'> ... </b:widget>
Hapus kode tersebut, gantikan dengan kode berikut
<b:widget id='HTML#' locked='false' mobile='yes' title='Disqus for #' type='HTML'> ... </b:widget>Anda jangan khawatir jika template Anda tidak dioptimalkan buat seluler. Disqus hendak mengaktifkan versi desktop Anda ke versi seluler secara otomatis.
DONASI VIA PAYPAL Bantu berikan donasi jika artikel bermanfaat. Donasi hendak digunakan sebaik mungkin buat kepentingan renovasi-otak.blogspot.com. Terimakasih.
Sekian detil mengenai Cara Mudah Memasang Komentar Disqus di Blogspot semoga tulisan ini bermanfaat salam
Artikel ini diposting pada tag blogger itu apa, blogging raja, chord renovasi otak, , tanggal 27-09-2019, di kutip dari https://renovasi-otak.blogspot.com/2019/08/komentar-disqus-blog.html




Komentar
Posting Komentar