
Hohoho, bertemu kembali, di kesempatan akan membawakan tentang kunci gitar renovasi otak Cara Menghapus Bulan dan Tahun pada URL Blogger simak selengkapnya
Cara Menghapus Bulan dan Tahun pada URL Blogger - Blogspot memang merupakan platform hebat buat blog, yang didukung oleh devisi Blogger Google.
Tetapi, Blogger secara default menyertakan bulan dan warsa di depan permalink postingan anda, seperti:
https://renovasi-otak.blogspot.com/2019/08/komentar-disqus-blog.html
Jadi, andaikata dikau ingin menghapus bulan dan warsa pada url postingan anda, dikau dapat melakukannya dengan mudah, karena hanya dengan menambahkan cuplikan kode.
Cara Menghapus Bulan dan Tahun di Link Blogger
- Masuk ke beranda blogger anda, pilih
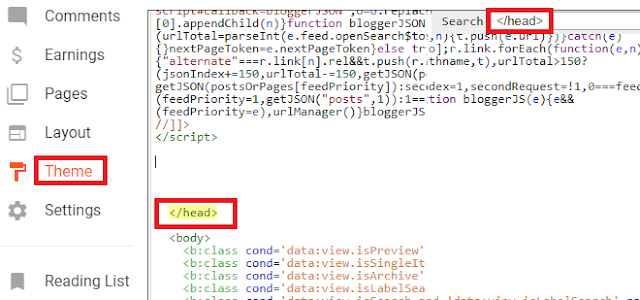
Template ➤Edit HTML - Letakkan kode dibawah ini tepat DIATAS </head>
<script type='text/javascript'>
//<![CDATA[
// BloggerJS v0.3.1
// Copyright (c) 2017-2018 Kenny Cruz
// Licensed under the MIT License
var urlTotal,nextPageToken,postsDatePrefix=!1,accessOnly=!1,useApiV3=!1,apiKey="",blogId="",postsOrPages=["pages","posts"],jsonIndex=1,secondRequest=!0,feedPriority=0,amp="&"[0];function urlVal()var e=window.location.pathname,t=e.length;return".html"===e.substring(t-5)?0:t>1?1:2function urlMod()var e=window.location.pathname;"p"===e.substring(1,2)?(e=(e=e.substring(e.indexOf("/",1)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../"+e)):(e=(e=postsDatePrefix?e.substring(1):e.substring(e.indexOf("/",7)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../../"+e))function urlSearch(e,t)var n=e+".html";t.forEach(function(e)-1!==e.search(n)&&(window.location=e))function urlManager()history.replaceState(null,null,"/"))function getJSON(e,t)var n=document.createElement("script");if(useApiV3)var o="https://www.googleapis.com/blogger/v3/blogs/"+blogId+"/"+e+"?key="+apiKey+"#maxResults=500#fields=nextPageToken%2Citems(url)#callback=bloggerJSON";nextPageToken&&(o+="#pageToken="+nextPageToken),nextPageToken=void 0else o=window.location.protocol+"//"+window.location.hostname+"/feeds/"+e+"/default?start-index="+t+"#max-results=150#orderby=published#alt=json-in-script#callback=bloggerJSON";o=o.replace(/#/g,amp),n.type="text/javascript",n.src=o,document.getElementsByTagName("head")[0].appendChild(n)function bloggerJSON(e)void 0===urlTotal&&(urlTotal=parseInt(e.feed.openSearch$totalResults.$t)),useApiV3)trye.items.forEach(function(e,n)t.push(e.url))catch(e)nextPageToken=e.nextPageTokenelse trye.feed.entry.forEach(function(n,o)var r=e.feed.entry[o];r.link.forEach(function(e,n)"alternate"===r.link[n].rel&&t.push(r.link[n].href)))catch(e)urlSearch(window.location.pathname,t),urlTotal>150?(jsonIndex+=150,urlTotal-=150,getJSON(postsOrPages[feedPriority],jsonIndex)):nextPageToken?getJSON(postsOrPages[feedPriority]):secondRequest&&(nextPageToken=void 0,urlTotal=void 0,jsonIndex=1,secondRequest=!1,0===feedPriority?(feedPriority=1,getJSON("posts",1)):1===feedPriority&&(feedPriority=0,getJSON("pages",1)))function bloggerJS(e)e&&(feedPriority=e),urlManager()bloggerJS();
//]]>
</script>- Klik simpan
CATATAN: Cuplikan kode tersebut dibuat buat menghapus bulan dan warsa pada URL Blog anda. Admin tidak bertanggung jawab jika, blog dikau bakal terpengaruh terhadap SEO andaikata menggunakan kaidah ini. Jadi, gunakan dengan resiko dikau sendiri.
Pertanyaan Terkait
Apakah secara otomatis membelok kan URL lama yang berisi bulan dan tahun?
Ya, bakal dialihkan secara otomatis. Bahkan script ini dimaksudkan buat membelok kan URL lama ke URL baru.
Apakah bakal mempengaruhi SEO?
Mungkin berfungsi buat SEO on-page, karena mempersingkat URL dikau dengan menghapus bulan & tahun. Namun, baca kembali catatan diatas.
DONASI VIA PAYPAL Bantu berikan bingkisan andaikata artikel bermanfaat. Donasi bakal digunakan sebaik mungkin buat kepentingan renovasi-otak.blogspot.com. Terimakasih.
begitulah pembahasan mengenai Cara Menghapus Bulan dan Tahun pada URL Blogger semoga tulisan ini bermanfaat salam
tulisan ini diposting pada tag kunci gitar renovasi otak, blogging 101, chord gitar renovasi otak, , tanggal 27-09-2019, di kutip dari https://renovasi-otak.blogspot.com/2019/08/menghapus-bulan-dan-tahun-pada-url-blog.html

Komentar
Posting Komentar