
Hi, selamat siang, di kesempatan akan membahas tentang renovasi otak - dialog dini hari Membuat Peta Situs dengan Tampilan Grid simak selengkapnya
Cara Membuat Peta Situs dengan Tampilan Grid untuk Blogger - Pada kesempatan kali ini, admin bakal membagikan cara melahirkan atlas situs(sitemap) dengan tampilan grid. Anda dapat menaruh atlas kedudukan ini sebagai widget ataupun menaruhnya sebagai halaman, karena widget ini responsif.
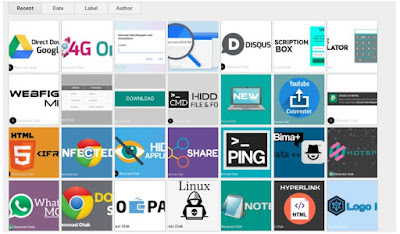
Peta kedudukan dengan tampilan grid ini bakal meluncurkan thumbnail dari postingan anda, dan menurut otomatis bakal mengurutkan postingan dikau berdasarkan postingan terbaru, tanggal, label, dan penulis.
Pertanyaan Terkait
Sebelum beranjak ke les membuat petasitus dengan tampilan grid admin disini bakal memberi sedikit penjelasan segala apa itu atlas situs.
Apa Itu Peta Situs?
Pada dasarnya, atlas kedudukan atau bisa disebut sitemap ialah daftar isi untuk kedudukan web atau blog anda. Peta kedudukan ini bakal mencantumkan segala isi jerambah pada website maupun blog anda. Sehingga, pengunjung dan mesin eksplorasi dapat dengan encer menavigasi segala jerambah anda.
Pengunjung dapat memanfaatkan atlas kedudukan untuk berangkat langsung mengarah jerambah yang dituju jika jerambah tersebut tidak ada dihalaman pertama(homepage). Jika website atau blog dikau telah memiliki banyak postingan, agak-agak atlas kedudukan ini sangat bermanfaat bagi pengunjung blog dikau untuk mengarah postingan yang dicari dengan berdasarkan abjad, label, penulis, dan lain-lain.
Mungkin telah cukup untuk penjelasan singkat tentang segala apa itu atlas situs, kali ini kita bakal berbantah tentang bagaimana cara melahirkan atlas kedudukan dengan tampilan grid.
Cara Membuat Peta Situs dengan Tampilan Grid untuk Blogger
Caranya cukup mudah, kalian dapat menempelkan kode dibawah ini pada jerambah atau dapat juga dikau gunakan untuk widget pada sidebar blog anda.
<style type="text/css">
.grid-sitemap
overflow: hidden;
position: relative;
height: 565px;
margin: 20px 0 40px 0;
.grid-sitemap iframe
display: block;
width: 100%;
height: 680px;
margin-top: -115px;
margin-left: -5px;
</style>
<div class="grid-sitemap">
<iframe src="https://renovasi-otak.blogspot.com/view/flipcard"></iframe>
</div>
CATATAN:
: Silahkan ganti dengan URL Blog anda
Dengan begitu, dikau dapat meluncurkan atlas kedudukan dengan tampilan grid. Saya kira cukup sekian les kali ini. Jangan malu betanya, silahkan berkomentar dibawah.
DONASI VIA PAYPAL Bantu berikan donasi jika artikel bermanfaat. Donasi bakal digunakan sebaik agak-agak untuk kepentingan renovasi-otak.blogspot.com. Terimakasih.
oke detil perihal Membuat Peta Situs dengan Tampilan Grid semoga tulisan ini menambah wawasan terima kasih
Artikel ini diposting pada label renovasi otak - dialog dini hari, blogging is, download lagu renovasi otak, , tanggal 27-09-2019, di kutip dari https://renovasi-otak.blogspot.com/2019/08/membuat-peta-situs-dengan-tampilan-grid.html

Komentar
Posting Komentar