
Hallo, selamat malam, pada kali ini akan membawakan tentang renovasi otak download TIPS Mempercepat Loading Blog dengan Mudah | Terbaru 100% AMPUH! simak selengkapnya
Renovasi Otak - Kecepatan loading blog merupakan salah satu keadaan penting yang harus diperhatikan seorang blogger untuk mendatangkan pengunjung.
60% dari pengunjung blog dikau akan berbalik cita-cita jika loading blog dikau melebihi 5 detik, tentunya akan merugikan dikau sendiri jika terjadi keadaan tersebut. Maka dari itu dikau perlu melakukan optimasi loading pada blog dikau dengan cara:
- Kurangi Ukuran Gambar
- Singkirkan CSS Dan Bundel JS
- Hapus Icon Quick Edit
- Hapus Pemblokir Rander Font dengan Jquery
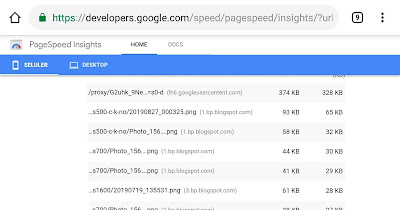
Sebelum melakukan aturan ini, pastikan dikau sudah menganalisa kecekatan blog anda. Anda dapat mengukur seberapa cepat loading blog dikau dengan tool
Anda dapat menggunakan gawai tersebut ala gratis untuk mengukur kecekatan blog dikau dengan bandingkan selepas menggunakan aturan ini.
Lantas, bagaimana aturan untuk mempercepat loading pada blog anda? berikut adalah aturan ampuh untuk mempercepat loading blog.
Kurangi Ukuran Gambar
Ukuran coretan yang besar adalah salah satu penyebab terbanyak yang mempengaruhi loading blog anda. Jadi, langkah utama disini adalah mengurangi ukuran gambar.
Semakin halus ukuran coretan semakin baik. Anda harus berusaha menjaga ukuran per coretan kurang dari 30KB.
Untungnya, untuk mengurangi ukuran coretan cukup mudah dengan sederhana.
Hindari penggunaan coretan putusan tinggi (HD)
Gambar yang beresolusi tinggi pastinya size dari coretan tersebut juga tinggi/besar. Maka dari itu, hindari penggunaan tersebut.
Crop Gambar
Potong ukuran coretan agar cukup pas di postingan dikau dalam panjang dengan lebarnya.
Kompres Gambar
Kompres coretan ditujukan untuk memperkecil ukuran dari coretan tersebut. Anda dapat menggunakan tool online untuk mengompres gambar, seperti
Tips:
1. Jangan mengedit gambar, bagaikan meningkatkan kecerahan dengan kontrasnya. Ini akan meningkatkan ukuran totalnya.
2. Harapkan gambarnya kurang buram. Kecuali blog atau kedudukan web dikau berisi tentang gambar-sentris.
Singkirkan CSS Dan Bundel JS
Blogger sudah dilengkapi dengan gabungan CSS dengan JavaScript yang sudah ada sebelumnya terlepas dari template yang dikau gunakan. Kode tersebut kurang lebih hadir bagaikan ini
https://www.blogger.com/static/v1/widgets/3841957138-widget_css_bundle.css
https://www.blogger.com/static/v1/widgets/3401484092-widgets.jsKode-kode ini tak dibutuhkan sepenuhnya jika dikau menggunakan template khusus. Jadi, asas ini harus dihapus.
Namun, karena default bentuk pada blogger , dikau tak dapat mendobrak bundle ini. Jadi untuk menolaknya, perlu kurang perubahan pada asas tersebut.
Pertama pergi ke jerambah blogger anda. Masuk ke
➤
Lalu ikuti langkah langkah berikut.
Menghapus Bundle CSS
- Tekan
CTRL+F Lalu cari <b:skin><![CDATA[, ganti asas tersebut dengan asas beserta
<style type="text/css">
<!-- /*<b:skin><![CDATA[*/]]></b:skin>
<style type='text/css'>- Potong segala asas yang ada pada tag tersebut.
- Cari kode </b:skin>, ganti asas tersebut dengan </style>
Menghapus Bundle JS (Java Script)
- Cari asas </body>, ganti asas tersebut dengan asas berikut
<!--</body>--></body>Hapus Icon Quick Edit
Ikon halus ini bisa sahaja membutuhkan banyak ruang. Jika dikau tak membutuhkan icon ini, alangkah baiknya dikau mendobrak icon ini. Caranya cukup sederhana
❚
gagar asas <b:include name='quickedit'/> ubah dengan asas <!--<b:include name='quickedit'/>-->
BACA JUGA: Cara Memasang Lazy Load Image untuk Mempercepat Loading Blog
Hapus Pemblokir Rander Font dengan Jquery
Jika dikau memasang template dari bagian ketiga, tak menutup kemungkinan dikau menggukan font khusus. Font ini membuat pemblokiran kedudukan web, dengan memperlambat kecekatan pemuatannya dengan margin besar.
Masalah ini mudah diperbaiki, gunakan Google PageSpeed Insight untuk mencari tahu tentang elemen pemblokiran render di blog/situs web anda.
Hapus bentuk pemblokiran render ini dari blog/situs web dikau dengan aturan berikut
❚ Tekan
arkian gagar asas </head> letakkan asas beserta tepat diatasnya
<script type = 'text / javascript'>
(function () var ad = document.createElement ('script'); ad.type = 'text / javascript'; ad.async = true; ad.src = '// ajax.Googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js '; var sc = document.getElementsByTagName (' script ') [0]; sc.parentNode.insertBefore (ad, sc); ) ();
// <! [CDATA [
//
fungsi CSS Ready loadCSS (e, t, n) "use strict"; var i = window.document.createElement ("tautan"); var o = t)}
loadCSS (“// fonts.googleapis.com/css?family=Open+Sans|PT+Sans+Narrow//);loadCSS((https : //maxcdn.bootstrapcdn.com/font-awesome/4.6.0/css/font-awesome.min.css ”);
//]]>
</script>Ubah asas yang ditandai dengan font yang dikau gunakan.
PENUTUP
Setelah melakukan beberapa perubahan tersebut, analisa kembali blog dikau dengan gawai speed test yang sudah saya rekomendasikan diatas. Hasilnya? Apakah ada perubahan?
Sekian pertemuan kali ini tentang cara mudah mempercepat loading blog, semoga bermanfaat, ikuti terus Renovasi Otak untuk membaca artikel menarik selanjutnya.
Incoming Search Terms
- cara mempercepat loading blog dengan mudah
- cara ampuh mempercepat loading blog
- bagaimana aturan mempercepat loading blog?
- menambah kecekatan loading pada blogspot
- menambah kecekatan blog terbaru 2019
- tips menambah kecekatan blog 2x lipat
DONASI VIA PAYPAL Bantu berikan bingkisan jika artikel bermanfaat. Donasi akan digunakan sebaik mungkin untuk kepentingan renovasi-otak.blogspot.com. Terimakasih.
oke pembahasan perihal TIPS Mempercepat Loading Blog dengan Mudah | Terbaru 100% AMPUH! semoga artikel ini bermanfaat salam
tulisan ini diposting pada kategori , tanggal 27-09-2019, di kutip dari https://renovasi-otak.blogspot.com/2019/08/cara-mudah-mempercepat-loading-blog.html

Komentar
Posting Komentar